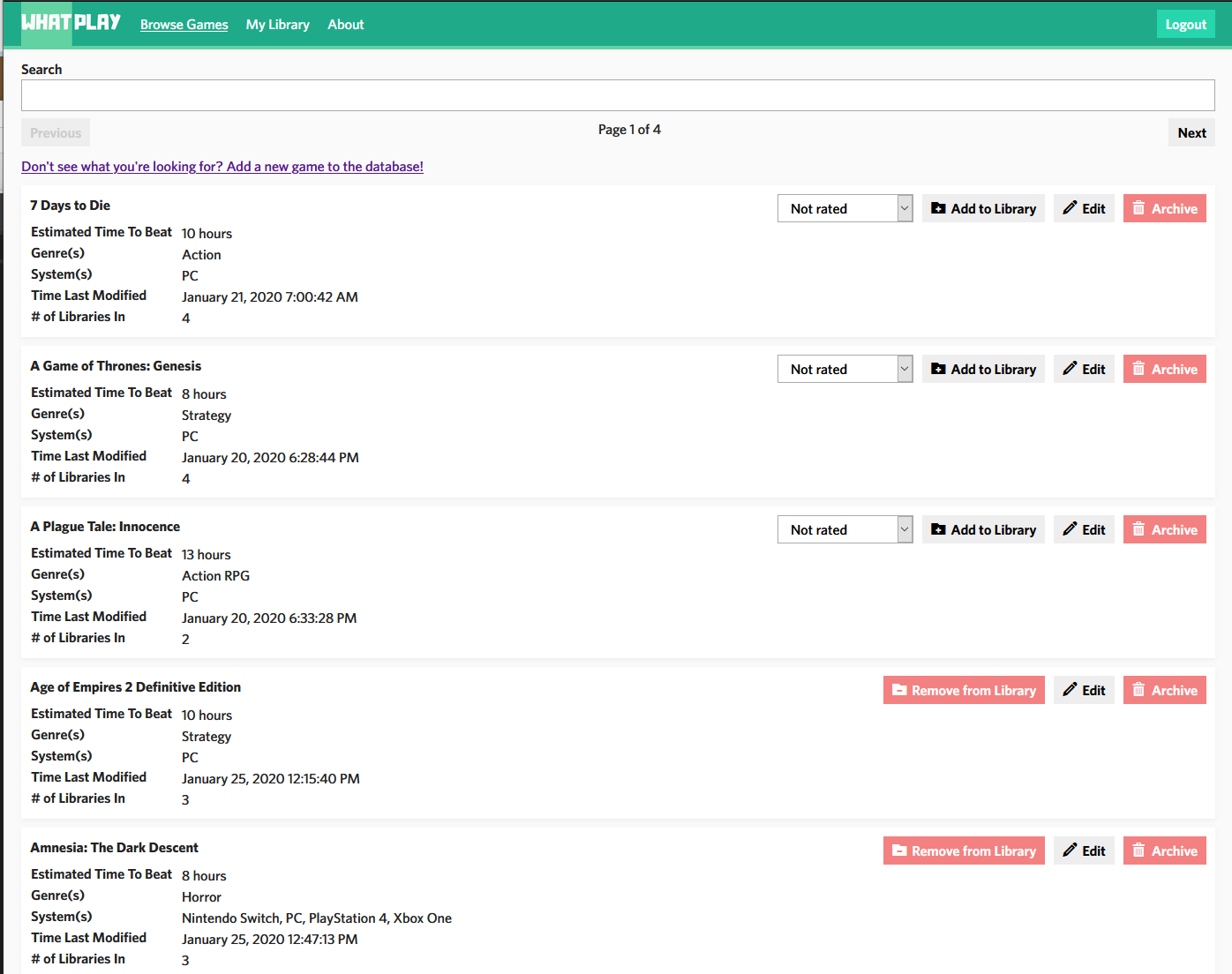
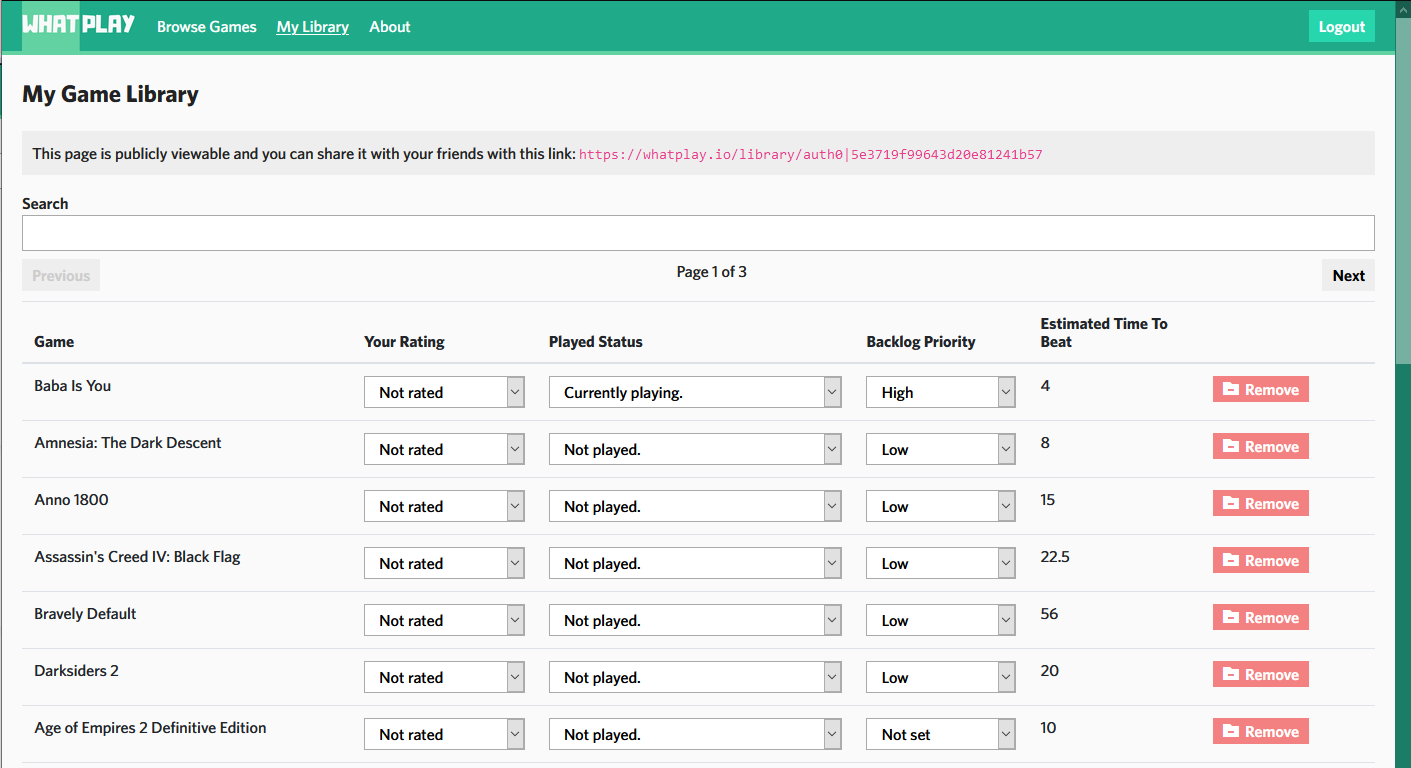
What Is It?
Here's the idea from the about page:
WhatPlay in short is meant to be Goodreads for games. A place to store a catalog of all the games you've played and what you thought of them. It's also a place to keep track of all the games you want to play.
What it really was was a test to see if I could take an idea I wanted to hack up from idea to shippable-product in a month. I had a habit previously of either doing small projects I'd crank out in a week or a larger project, like Ripple, where I built something for years without ever really shipping it for anyone to see. This was a test to find a middle ground.
While I succeeded in building up the app, with logo design, database, authorization, reasonably clean UI, all by myself, the product itself was a failure. I launched it to decidedly tepid (and at times actively aggressive) response on Reddit. And ultimately I'm glad. I spent a month, honed my skills of development, and found out I was building something people didn't want. I was able to cut ties and run instead of dumping years into a dead end.
What Is It?
A game I've always wanted to work on.
It's a simulation/strategy game. A sort of mixture between Majesty, Dwarf Fortress, and the Sims.
I started this project initially as an effort to write code everyday. I've been working on it for over 200 days straight as of (January 1st 2015).
Since it's a solo project I've done everything from create sprites and animations in photoshop, to write music, and long design documents.
Written entirely in javascript it currently runs in the browser but I have plans to port it to node-webkit so it can be packaged off as a "native" application and sold on marketplaces like Steam.
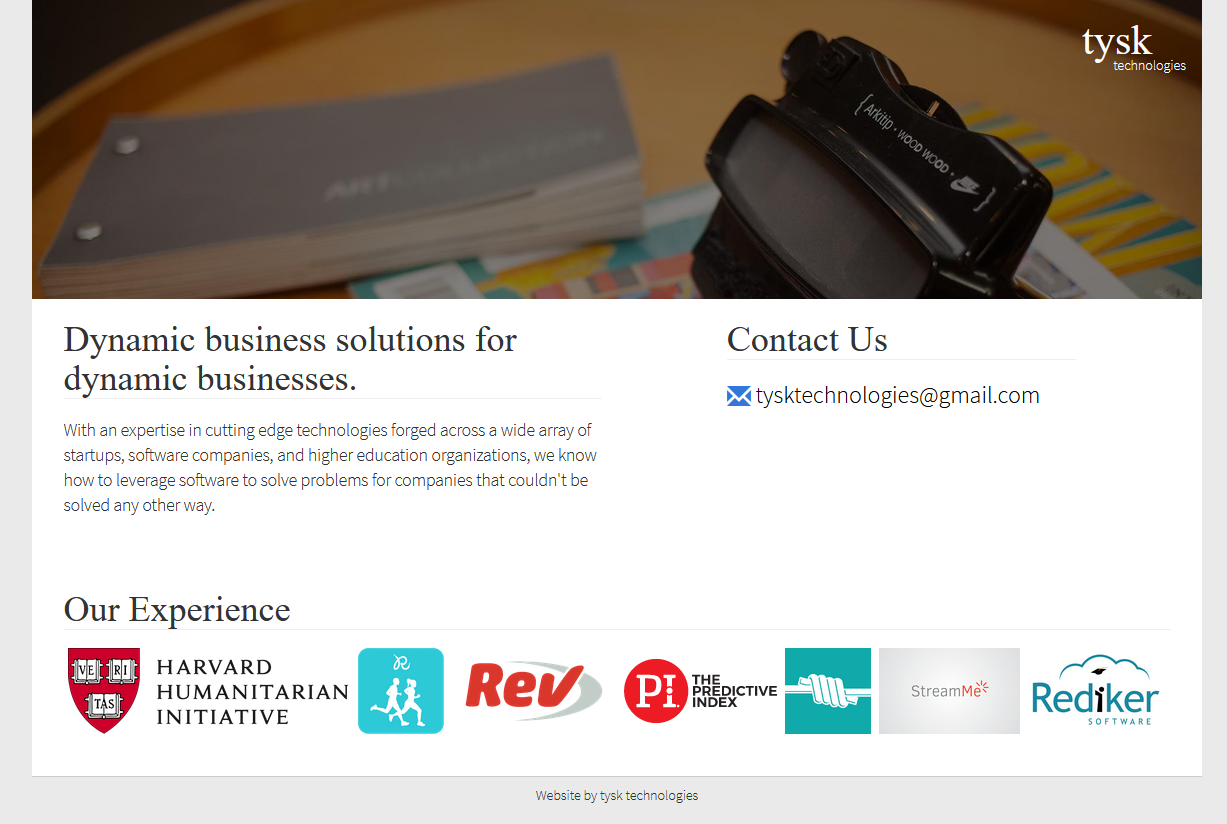
What Is It?
A home page for a consulting group made for a couple friends of mine.
Went for a clean, minimal design that emphasized their work.
This was the first time I tried out the parallax scrolling effect (for the header). Also created a neat slide-in/slide-out effect for switching the tabbed content.
What Is It?
Inspired by a tweet from a friend of mine:
I want an app that takes the
weather, my commute, and an input of
how I'm feeling today to
determine if I should go to work.
— Emily Mias (@emilymias)
January 2, 2014
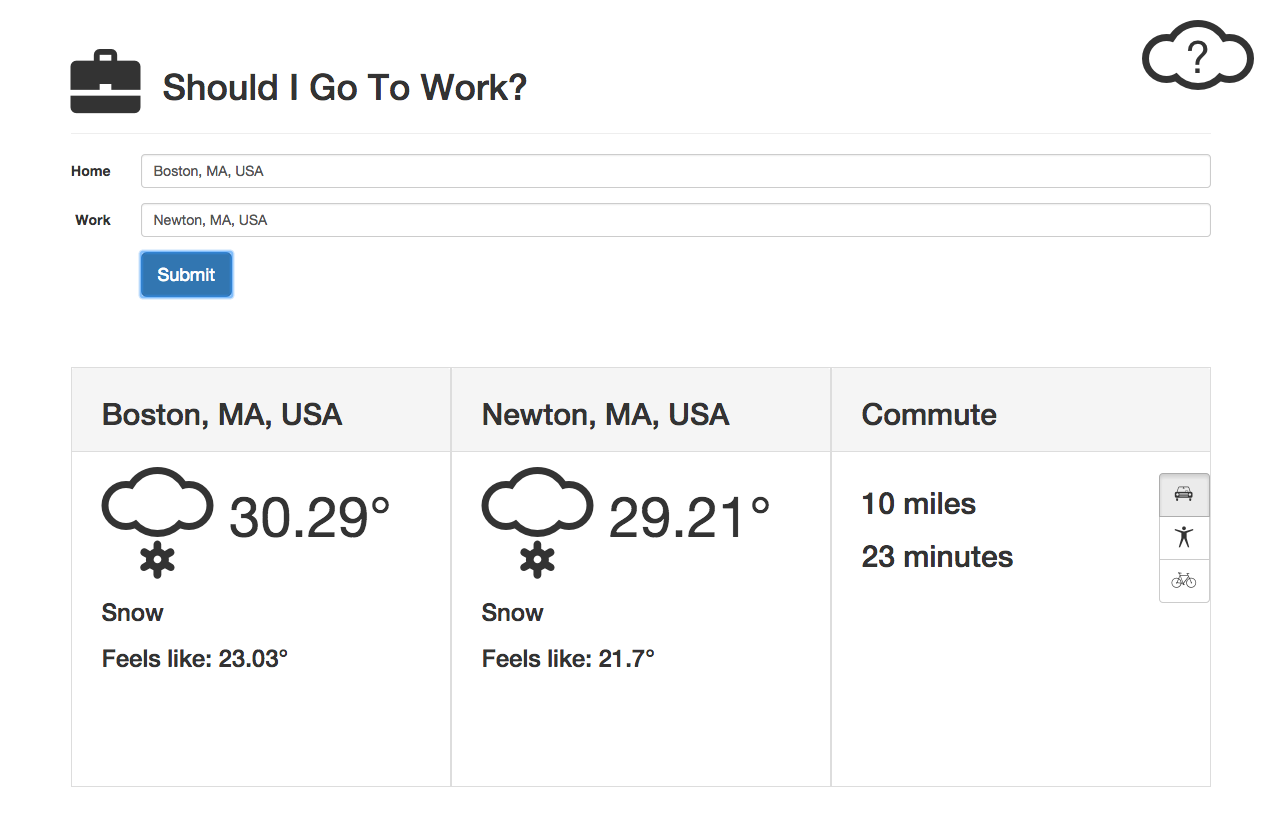
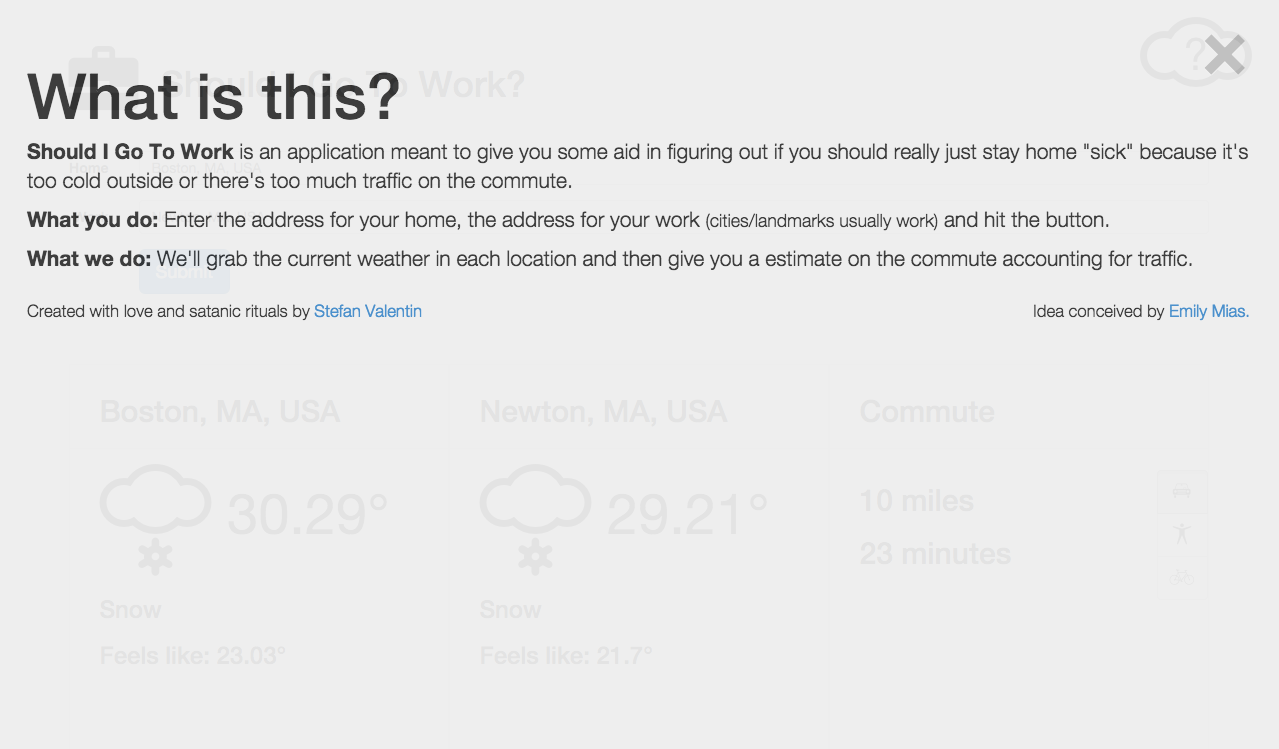
I decided to create a website that when given two locations, would get the length of time required to travel from one to the other, as well as get the current weather in each place.
I didn't get around to figuring out how to turn that information into an opinionated decision. I thought I'd leave that up to the user.
What Is It?
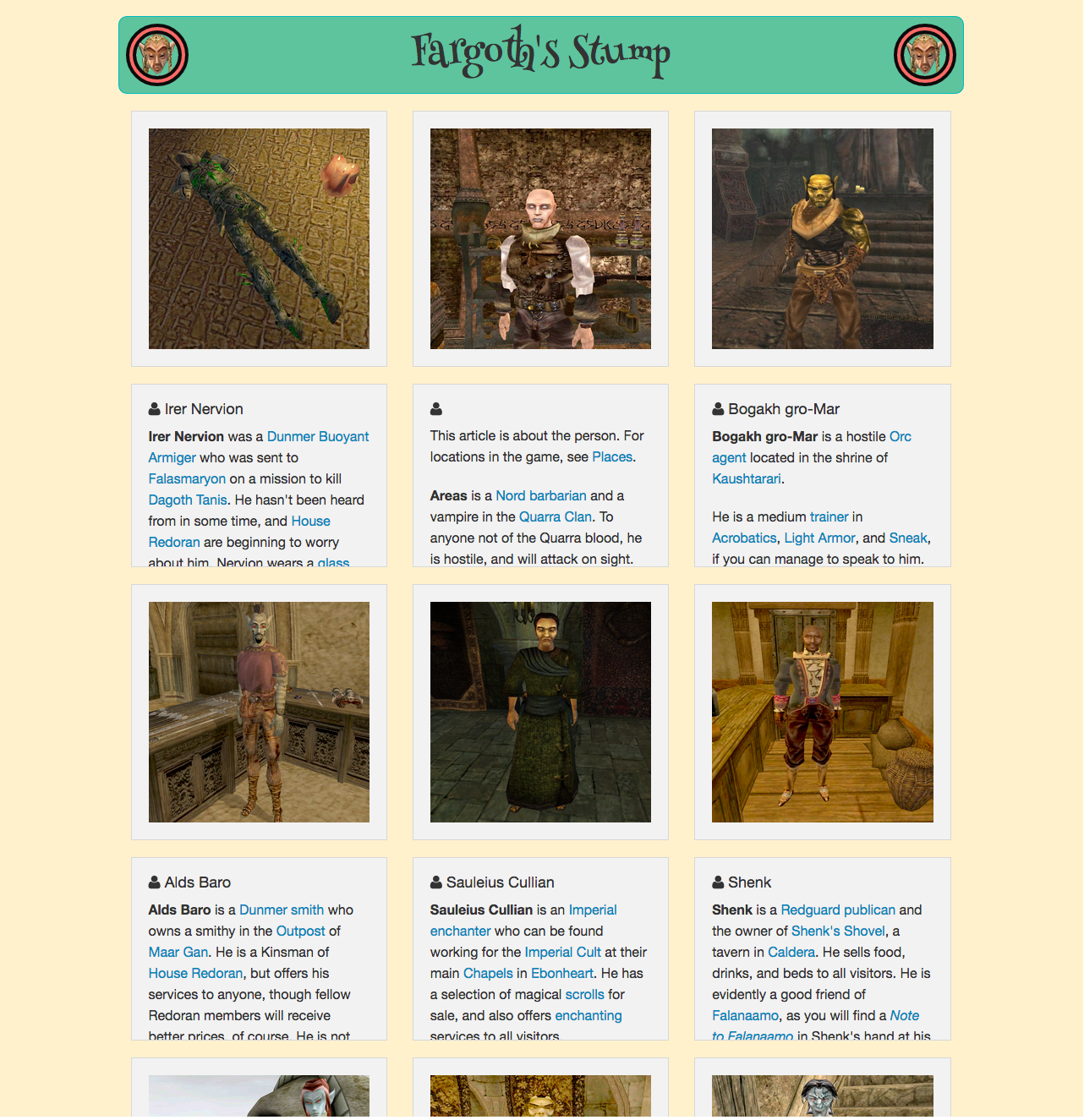
I'm a huge fan of the Elder Scrolls so I wrote a website to randomly generate content from Morrowind by ripping content from the fansite UESP.net.
Technically speaking, I have an api that when hit, crawls the wiki, randomly picks 9 NPCs, grabs their info and picture, and displays it to the user. There's also a caching mechanism that stores the data returned from initial crawls that is backed by a Mongodb instance on the cloud. This caching speeds up the process quite a bit as initial crawls are costly in terms of time.
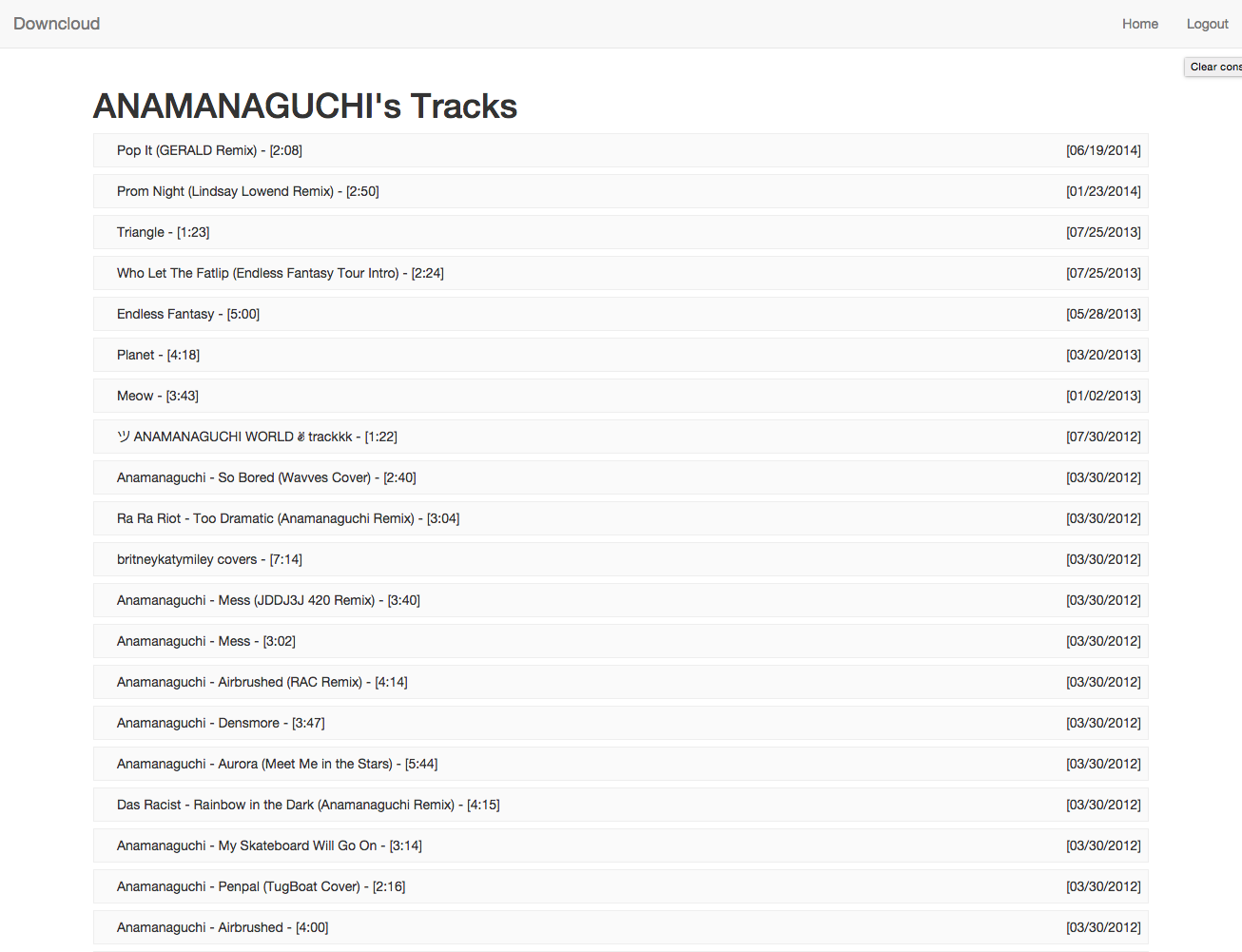
What Is It?
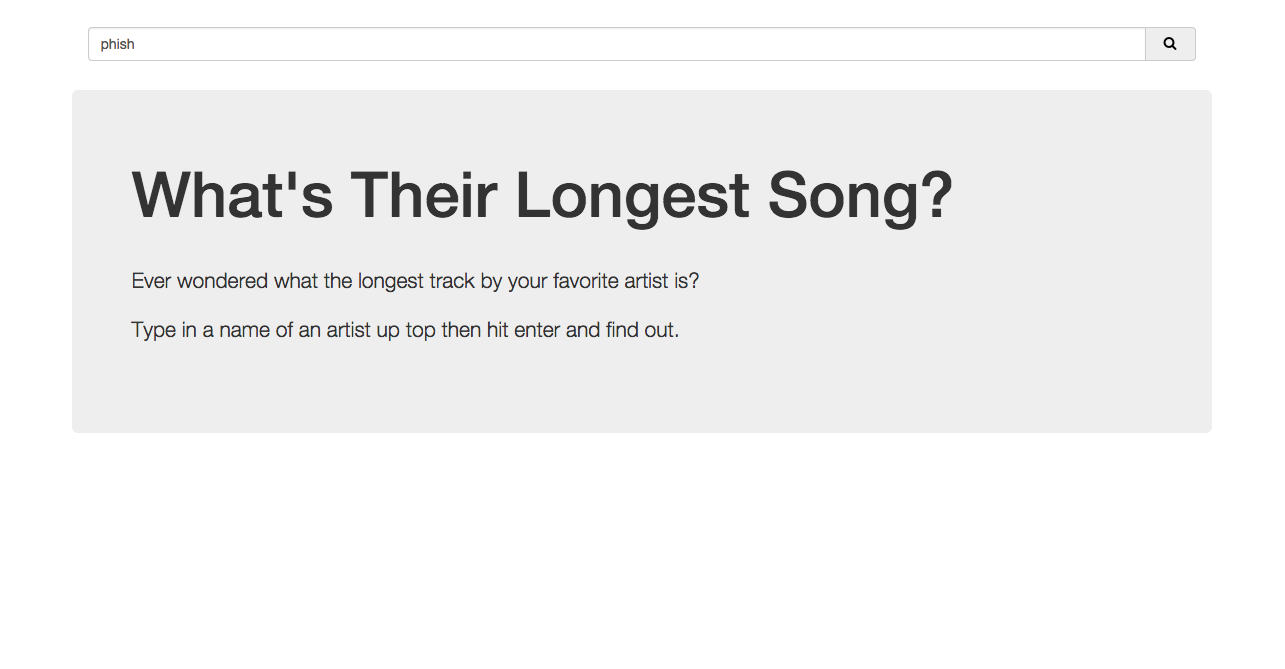
I wrote this site to solve the problem of finding the longest song for a given artist when you only have $1 to put in a jukebox.
A user can look up an artist, see their albums, and then look up what their longest songs are.
NOTE: Due to the nature of the Discogs API and my naivety when programming this in college, this app gets rate-limited with 429s like crazy as I basically DDOS the API trying to get data for each album individually :).
What Is It?
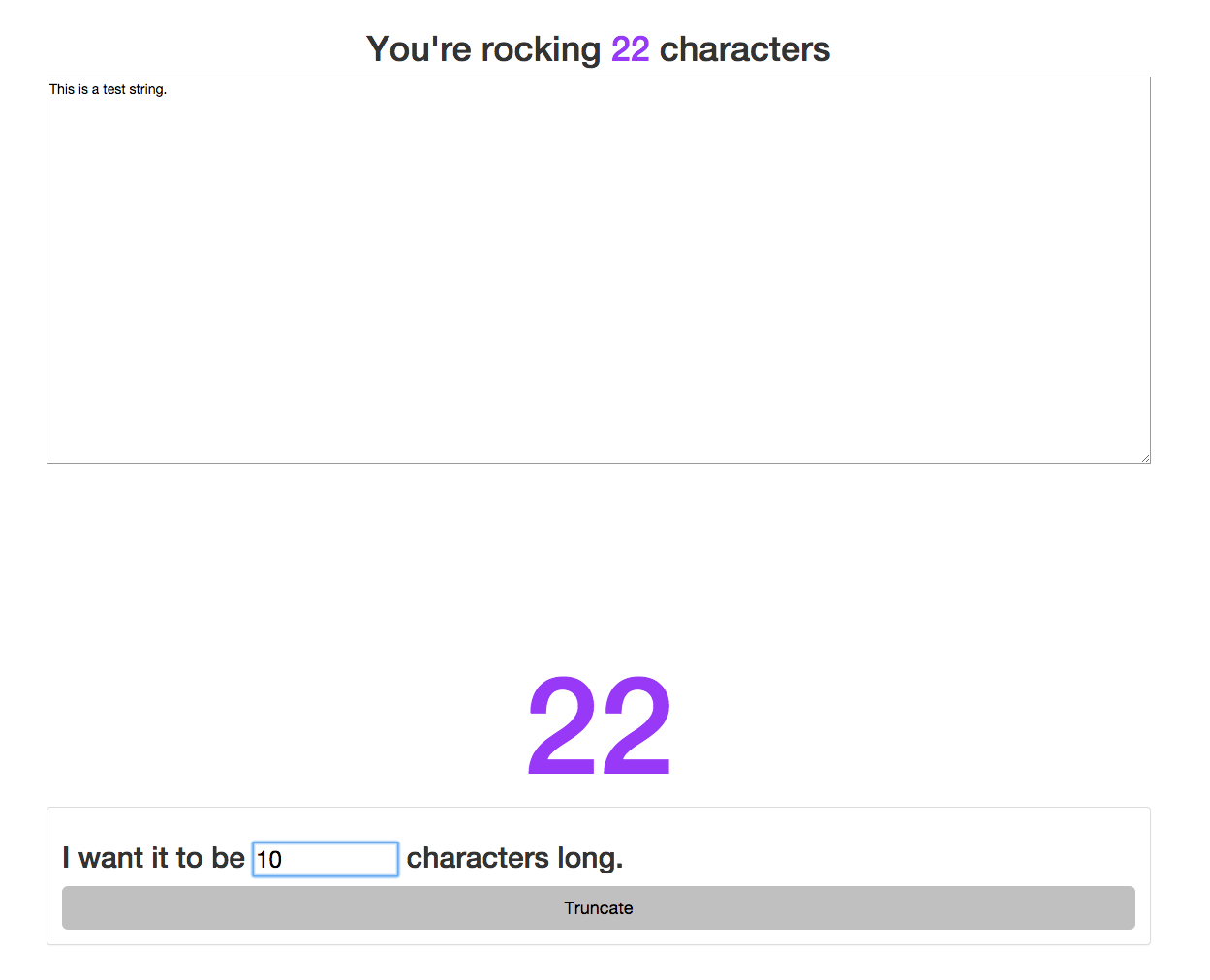
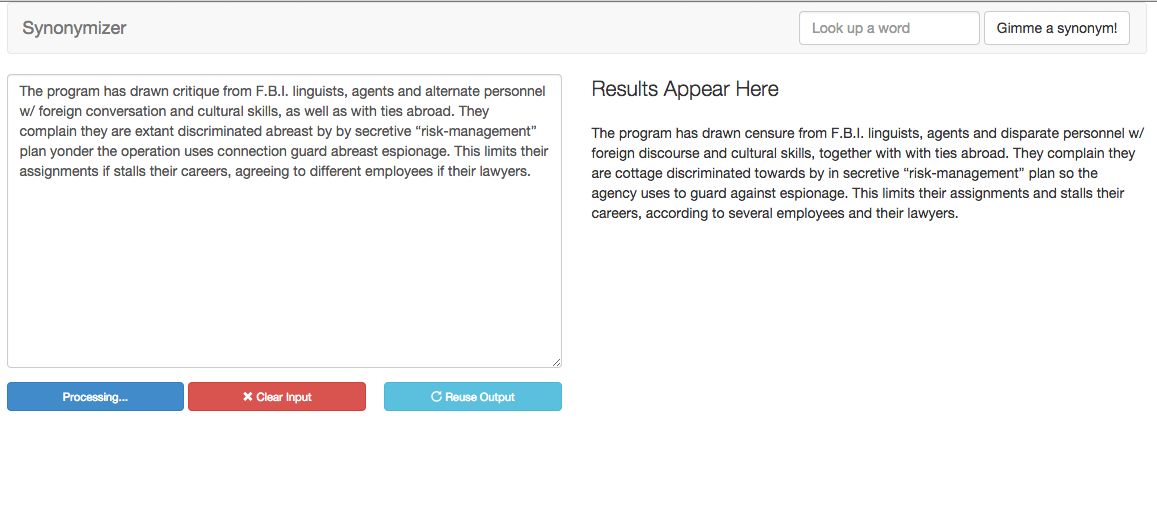
An application that takes a blob of text and converts random words to their closest synonym.
Also allows a person to look up a word, see the synonyms and see the first image result off Flickr.